前端程序发布后离奇无法上传文件,upload.addEventListener is not a function
144
2024-04-19

问题描述
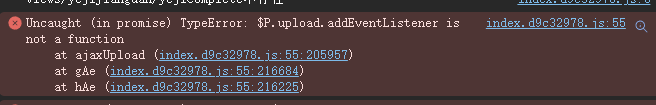
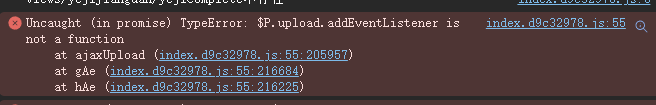
错误信息 upload.addEventListener is not a function
在Vue管理端程序中,开发环境可以正常使用的上传文件组件,发布到测试和正式环境就无法上传文件了,通过F12开发者工具查看提示如下错误信息。

过程
通过 Google 第一次搜索,找到问题应该是出在MockJS上,提示可以通过修改mockjs的代码来解决,但mockjs代码在node_modules目录中无法进行代码管理。
想着删除mockjs依赖吧,结果导致vite中用到了mockjs,开发环境直接无法启动服务了。
于是进一步搜索,找到了可以通过配置的解决方案。
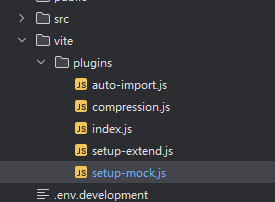
修改vite的配置,我所使用的前端框架配置信息在下图位置,跟参考中的略有不同。

在配置文件中添加prodEnabled: false。
import { viteMockServe } from 'vite-plugin-mock';
export default function createSetupMock() {
return viteMockServe({
// 更多配置见最下方
mockPath: './mock/', //mock文件地址
injectCode: ` import { setupProdMockServer } from './mockProdServer'; setupProdMockServer(); `,
logger: false, //是否在控制台显示请求日志
supportTs: false, //打开后,可以读取 ts 文件模块。 请注意,打开后将无法监视.js 文件
prodEnabled: false,
});
}
这样再打包发布就不会再有上面的问题了,撒花❀❀❀❀❀
参考
p.upload.addEventListener文件上传本地测试没问题,部署到nginx 或其它报错(问题篇)
正解! upload.addEventListener is not a function
- 0
- 0
-
分享
